Tinypng Photoshop Plugin

Photoshop's script engine is a flexible alternative to batch automation. We show how to create a script to compress many PNG files with the TinyPNG plugin for Photoshop.
TinyPNG is a web service that compresses PNG images very efficiently by reducing the number of colours in the image. Since the beginning of 2014 it's also available as an Adobe Photoshop plugin.
The plugin supports scripting, which makes it suitable for Photoshop actions. Actions can be used in combination with batch automation to compress a large number of images. An alternative is to write scripts to automate the compression. In this article we describe how to use Photoshop and the TinyPNG plugin with JavaScript.
Creating and running JavaScript in Photoshop
- Only Photoshop CC 2015, 2017 and 2018 can save images as indexed PNG files with alpha transparency. With other versions it is impossible and Photoshop CS5 cannot even display them properly. You can use Save for Web to export your images as 24-bit transparent PNG files and upload them to TinyPNG.
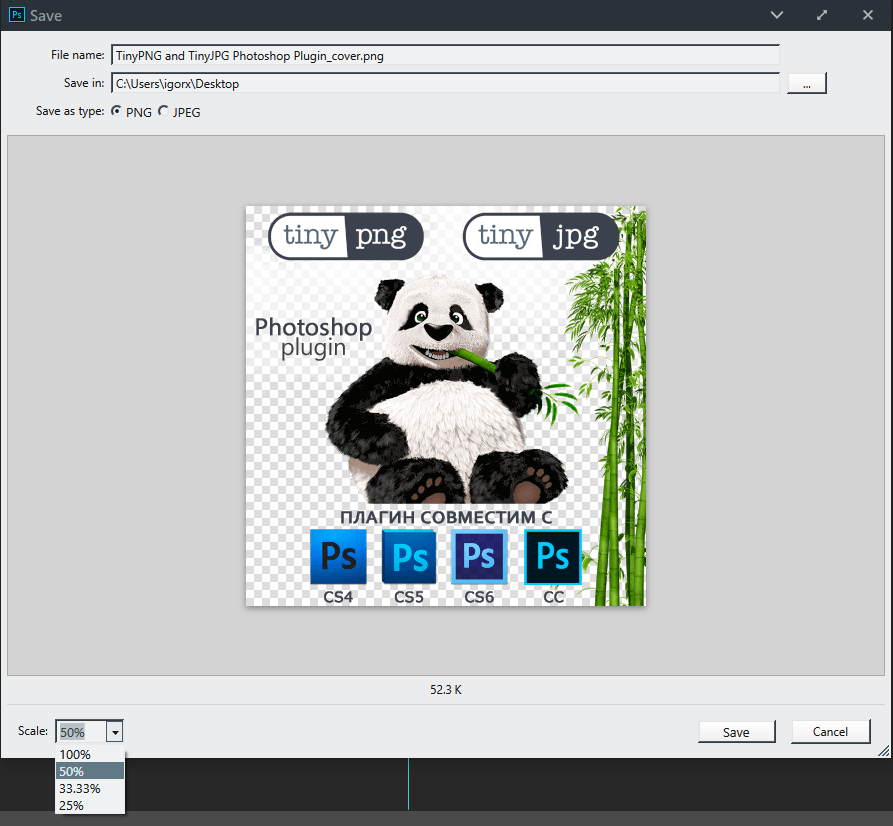
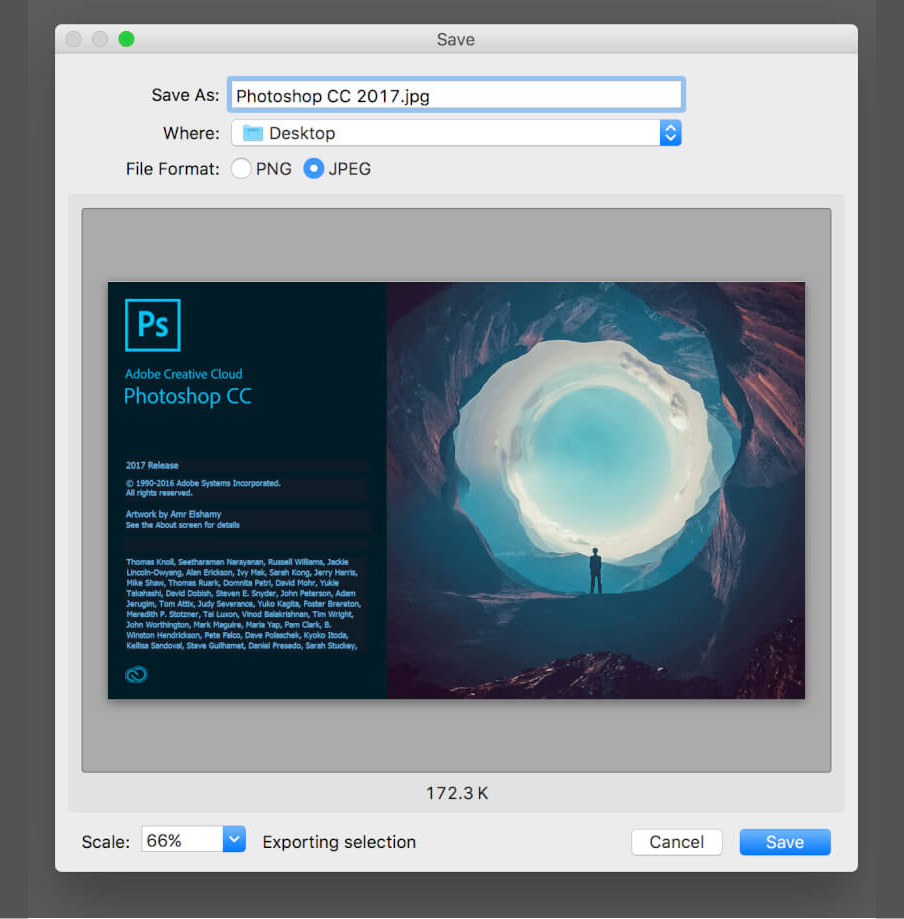
- TinyPNG and TinyJPG plugins on Photoshop support you to reduce image size significantly while ensuring the best quality. The article will share tips for using these two plugins effectively. Tips for using the TinyPNG and TinyJPG Plug-ins in Photoshop - You can save part of the image by making different selections using the Marquee Tool.
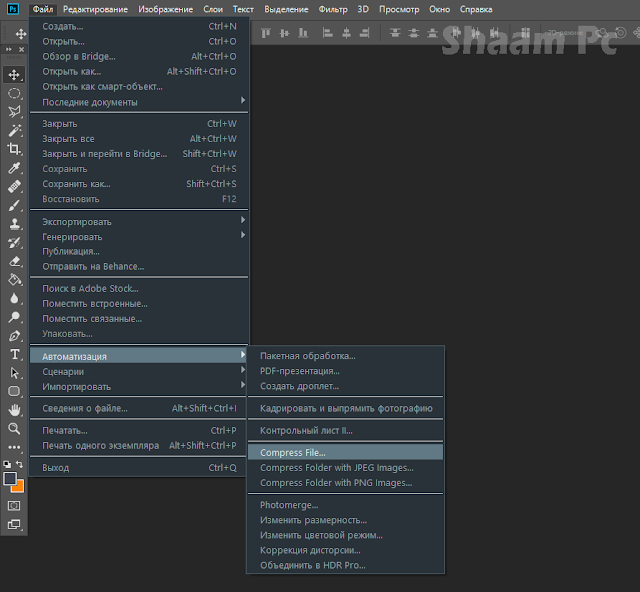
- Jan 16, 2019 Depending on your PS version, create a folder named TinyPNG in Program Files / Common Files / Adobe / Plugins / CC. Copy plugin in extracted installer folder according to your PS version. For example for CC 2015 in my case: Copy TinyPNG-JPG.8be from x64CC2015PluginFolder folder into that folder.
Install the TinyPNG & TinyJPG Photoshop plugin on Windows The download page provides the installer for Windows and the license file. You need to run that installation file, then copy the license file into the Photoshop plugin directory as shown below.
Scripts for Photoshop can be created and edited with a text editor or with Adobe's development environment, called Adobe ExtendScript Toolkit. A script has a .jsx extension and should start with the line #target photoshop.
You can run this script by saving it to hello.jsx and then double-clicking on the file. You will be prompted to confirm you want to run it in Photoshop. You can also run it by dragging the file directly to Photoshop. This will work in Mac OS X as well as Windows.
The scripts are written in JavaScript and have access to Photoshop's built-in functionality as well as plugins that support scripting. Adobe has an API reference and documentation about Photoshop Scripting on their website.
Figuring out how to script a Photoshop feature
Most Photoshop features can be scripted, but how to write the correct code isn't always straightforward. By installing Adobe's Scripting Listener plugin we can record the exact code that is necessary to perform a certain operation. You can download it from Adobe's Photoshop Scripting documentation page. Copy it to Photoshop's Plug-ins folder, then restart Photoshop.
Now we execute the actions that we want to use in our script. In this case we want to use the TinyPNG plugin for Photoshop. Therefore we open a PNG file and compress it with TinyPNG. The file locations do not matter, because we can easily change them later. With the Scripting Listener plugin installed, the sequence of steps necessary to these actions will be recorded to a file called ScriptingListenerJS.log on the desktop. The result looks like this:
We are only interested in the second half. It describes precisely which steps are needed in order to script the TinyPNG plugin. It will contain many calls to charIDToTypeID with arguments consisting of four characters. These four-character codes are the internal identifiers of the Photoshop operations and the settings that we intend to automate.
After recording we immediately remove the Scripting Listener plugin again, because otherwise it would keep recording everything!
Compressing a file with TinyPNG
Armed with our new knowledge about the TinyPNG plugin for Photoshop, we can now write a script to compress an image to an optimized PNG file.
The function compressFile starts by opening any given image. If the colour mode is indexed we change it to RGB, because the TinyPNG Photoshop plugin does not yet accept files with indexed colours. Similarly we convert 16 bit RGB images to 8 bit RGB.
The TinyPNG plugin is then configured to set the output location. The plugin will compress and overwrite the original PNG file. We don't need the original anymore, so we close the document and discard any changes.

We decide which file to compress by presenting a dialog with File.openDialog. It allows you to select the file that will be compressed.
Compressing all files in a folder and its subfolders
Tinypng Photoshop Plugin Review
We can enhance the script by asking for a folder and traversing through the entire folder structure, attempting to open and compress each file.
This example is available as a gist on Github.

The function compressFolder iterates over all files and subfolders in the given folder. It will attempt to compress every PNG file it encounters, and will recursively call itself for each subfolder. We wrap compressFolder with a try/catch block so that we can report any errors.

The call to Folder.selectDialog presents a dialog to select a folder to start from.
After selecting a folder, you'll notice that Photoshop starts opening and compressing all PNG files that are found in the folder and its subfolders.
Summary
Writing JavaScript for Adobe's scripting engine is an interesting and flexible alternative to Photoshop actions and batch automation. We demonstrated how you can record scripts with the Scripting Listener plugin. We used it to create a script that uses TinyPNG to compress all PNG files in a folder and its subfolders.

Scripting is especially useful when the actions that need to be performed depend on the input. In this example we configure the TinyPNG Photoshop plugin to set the output location in order to overwrite the original. When batch automation doesn't suffice anymore, consider using JavaScript!
Update on May 6, 2015
Tinypng Photoshop Plugin Free Download
Updated code example to be compatible with new JPEG and PNG plugin version 2.0.
Tinypng Photoshop Plugin Free Download
Update on July 21, 2015
Tinypng Photoshop Plugin Nulled
Added code that lowers the bit depth for 16 bit RGB images.